終於來到這最後的一篇了
前3篇的發文 完成了 Vue版的 Youtube點播機
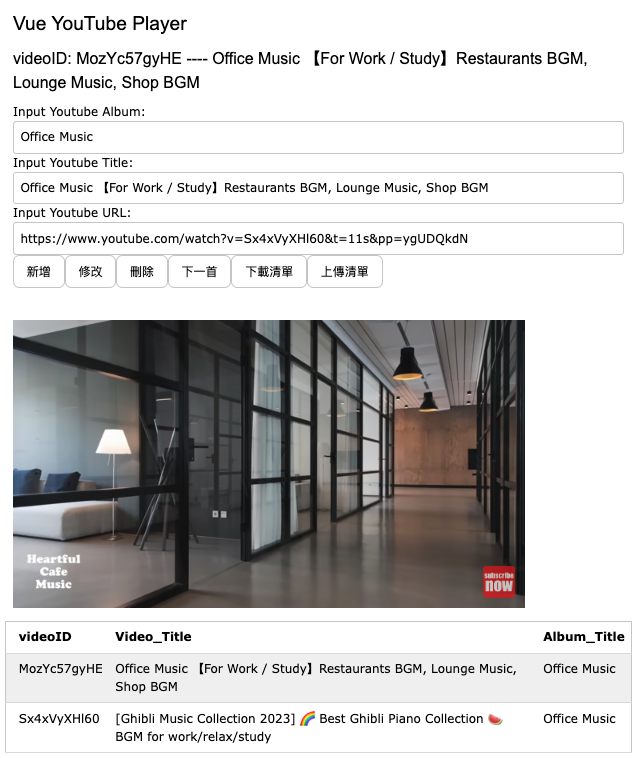
最後一篇就用 Vue版的 Youtube點播機 的使用說明來結束這回合
這是線上試用的網址,也歡迎大家的回饋分享
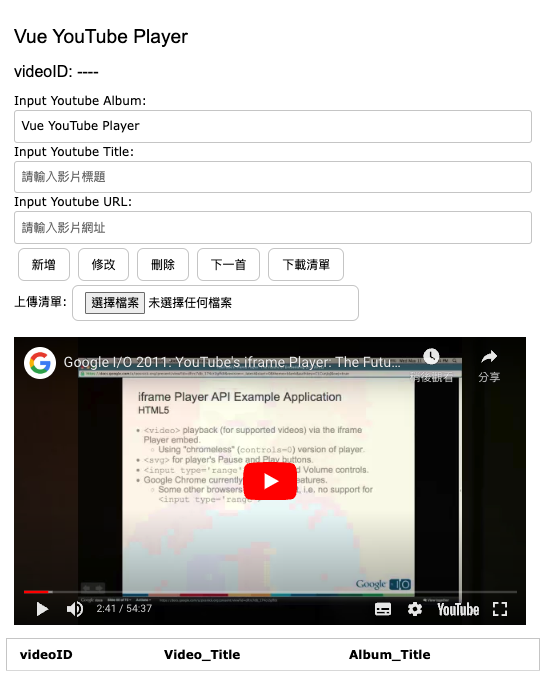
Vue Youtube Player
https://www.moc2718.com/vue_ytplayer/index.html
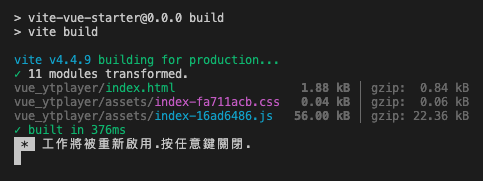
首先要執行 vite build 來發布
為了可以在子目錄vue_ytplayer開啟網頁
要修改 vite.config.js 的設定
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
base: '/vue_ytplayer',
build: {
outDir: './vue_ytplayer',
emptyOutDir: true
}
})
最後將 /vue_ytplayer/. 的檔案 上傳到主網站的 /vue_ytplayer/. 目錄下就可以了


主要的功能有
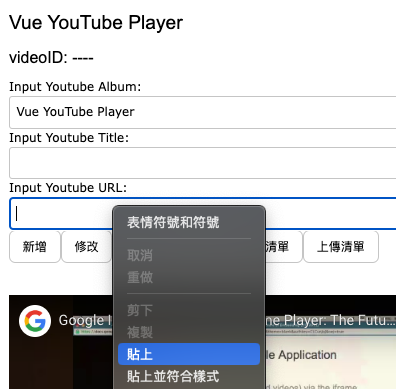
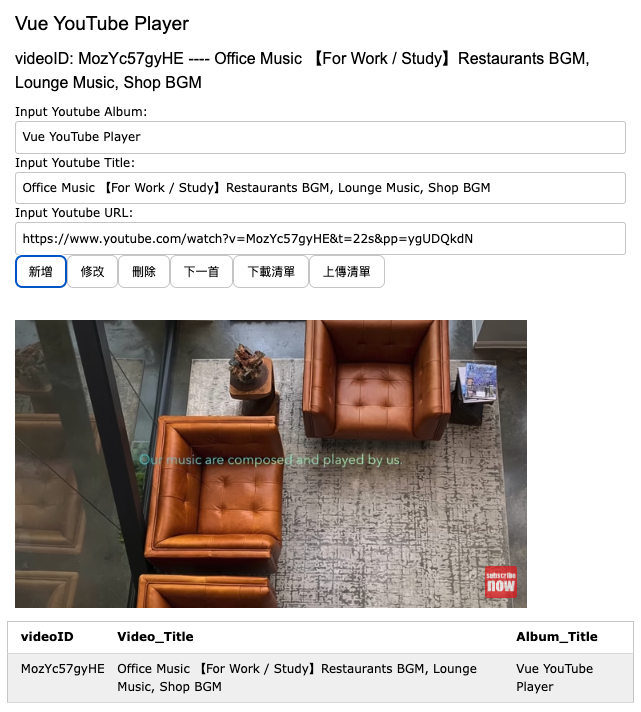
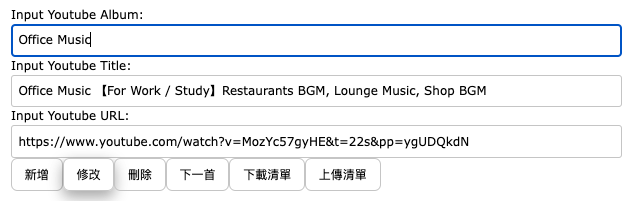
** 新增影片 **


也可以自行輸入 Youtube Title 及 Youtube Album 的欄位資料
點擊欄位時都會先清空欄位,
建議可以先在記事本編輯好,再貼上去
也可以從youtube的網頁上複製影片資料
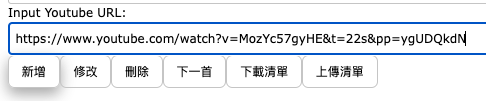
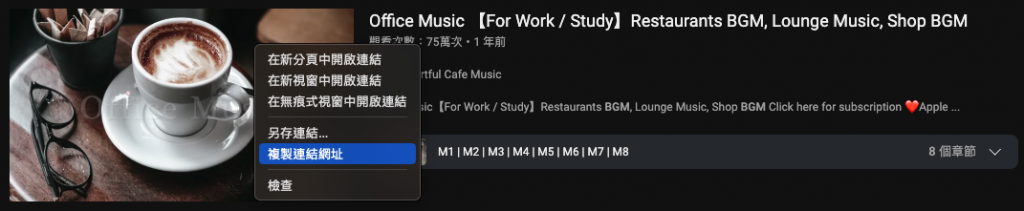
要複製影片的連結來源,可以右鍵點擊影片,點選「複製連結網址」
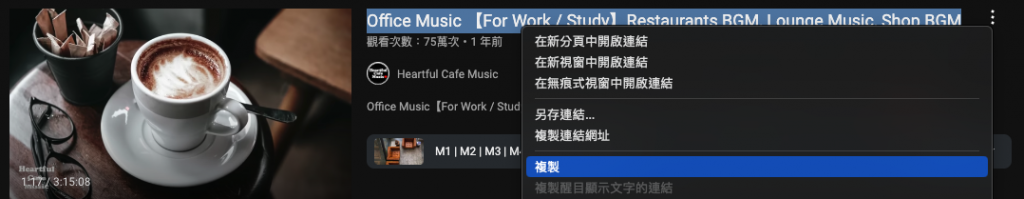
要複製影片的標題來源,可以右鍵點擊標題,點選「複製」
然後分別貼到 Input Youtube URL 及 Input Youtube Title



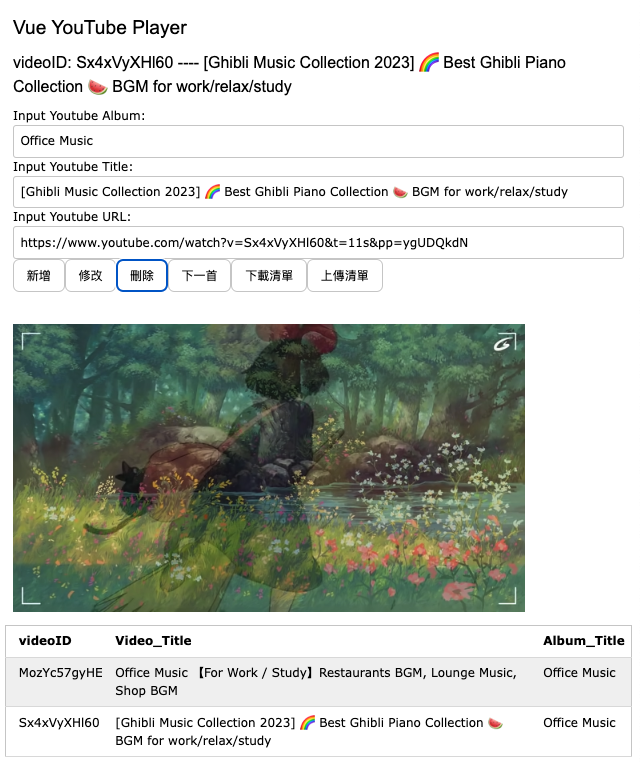
** 刪除影片 **

** 修改影片資料 **


** 切換下一個影片 **
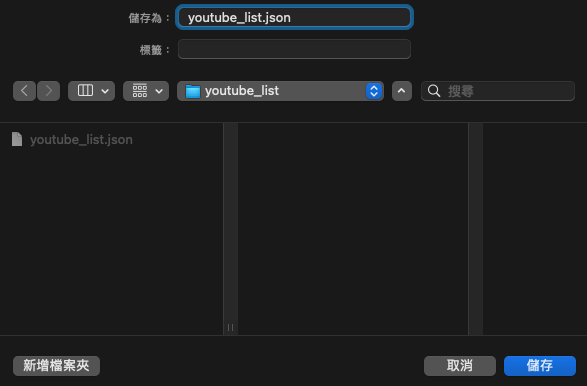
** 下載播放清單 **

** 上傳播放清單 **

** 循環播放 **

說明到這邊,iThome鐵人賽也走到終點了,真的需要強大的意志力。
不過,成就感十足,
這個系列 業主說給你30天學會Vue
其實是一種 業主展現信任的表現
現在技術發展的又快又多,
實在是很難全都學會
但是有案子來的時候是最佳的學習機會
業主說給你30天學會Vue
就是一種信任與默契
有在接案的就懂
總之鐵人賽完成了,Vue也算是有進入狀況了
剩下就是靠案子來練功了
這個 Vue版的 Youtube 點播機,
是第一個用Vue開發的程式
希望大家會用的高興
